前回は、画像の回転と画像フォーマットの変更について説明しました。
今回は、画像を切り取ってみようと思います。
リサイズで20%にした画像を中心を軸に縦横半分ずつ残します。
画像を切り取るときにはCropというメソッドを利用し、オーバーロードが3種類あります。
//重心を規定し、そこから縦横指定したサイズで切り取る image.Crop(width, height, Gravity.Center); //中心を重心とし、そこから縦横指定したサイズで切り取る image.Crop(width, height); //平面領域を指定し、そこを残す(下の例だと開始位置と、そこからのサイズを指定している) image.Crop(new MagickGeometry(x,y,width,height));
上2つは基本的にはGravityによって指定された場所から切り取る指定方法となっている。
では実際に試してみましょう。
以下にそれぞれのサンプルを示します。
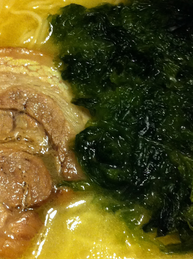
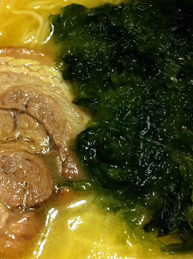
両方共結果はおなじになります。
重心を中心に指定して、そこから元サイズの半分ずつ残すサンプル
private static void リサイズして中央から縦横半分ずつ切り取ってpngで保存()
{
var path = System.IO.Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.Desktop), "sample.jpg");
using (var image = new MagickImage(path))
{
//リサイズ他にもスケールする%を渡したりなど、いろいろできるので今回は20%指定で
image.Resize(0.2);
//リサイズ後のサイズを取得
var width = image.Width;
var height = image.Height;
//中心から半分ずつ残して画像を切り取る
image.Crop(width / 2, height / 2, Gravity.Center);
//pngを指定するよ
image.Format = MagickFormat.Png;
var outputPngPath = System.IO.Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.Desktop), "sample-mini-cropGravity.png");
image.Write(outputPngPath);
}
}
領域を指定して切り取るサンプル
private static void リサイズしてポジション指定で縦横半分ずつ切り取ってpngで保存()
{
var path = System.IO.Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.Desktop), "sample.jpg");
using (var image = new MagickImage(path))
{
//リサイズ他にもスケールする%を渡したりなど、いろいろできるので今回は20%指定で
image.Resize(0.2);
//リサイズ後のサイズを取得
var width = image.Width;
var height = image.Height;
//中心から半分ずつ残して画像を切り取る
image.Crop(new MagickGeometry(width / 4, height / 4, width / 2, height / 2));
//pngを指定するよ
image.Format = MagickFormat.Png;
var outputPngPath = System.IO.Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.Desktop), "sample-mini-cropGeometry.png");
image.Write(outputPngPath);
}
}
というように、ケースに応じて、指定方法を使い分けて画像を切り取ることができます。
というわけで今回は画像の切り取りについて説明してみました。